In this tutorial, you’ll be learning how to design the Apple iPad in Adobe Photoshop.
We will use different tools, such as shape tools, gradient tools, different blending mode tools and loads of great techniques.
Step 1
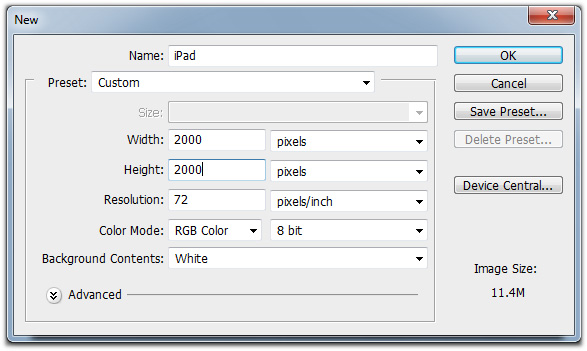
Firstly, we need to create a new document. Open up Photoshop and create a new document by going to File > New. I’m using a Web preset, set to 2000 x 2000 pixels.
Step 2
Change your Background Layers background color to a dark grey – as we’ll be working with a light grey color to begin with, this just makes it easier. You can grab the Rounded Rectangle Tool and change the corner radius to 50px.
Drag a new rectangle out about the same size as the iPad, here I recommend grabbing an image of the iPad from the Apple iPad site, pasting it into the document and drawing the rectangle over it. In fact, you will probably find this tutorial a whole lot easier if you have a reference photo of the iPad whilst following each step. Make sure you use either white or a light grey for your rectangle. Hit Cmd+E on your Shape Layer so it merges down into your iPad Bevel layer.
Make another New Layer. Repeat this same step again, this time making the the rectangle a little smaller, be sure to use a dark grey colour (#bebebe) so you can see what you’re doing. Place the new rectangle in the middle of the first rectangle you made, making sure each side has an equal gap. Once again, hit Cmd+E to merge the new shape layer down to our iPad Screen Border layer.
Step 3
So far we have a very simple shape of the Apple iPad. It’s time to start adding display area. You can just use the same step as step 1 using rectangle tool to make one and set a color Overlay #0e0e0e.
Head back to the Apple iPad page and crop the main screen of one of the iPad screenshots out. Paste it into your document and place it in the exact same place as our blue screen.
Step 4
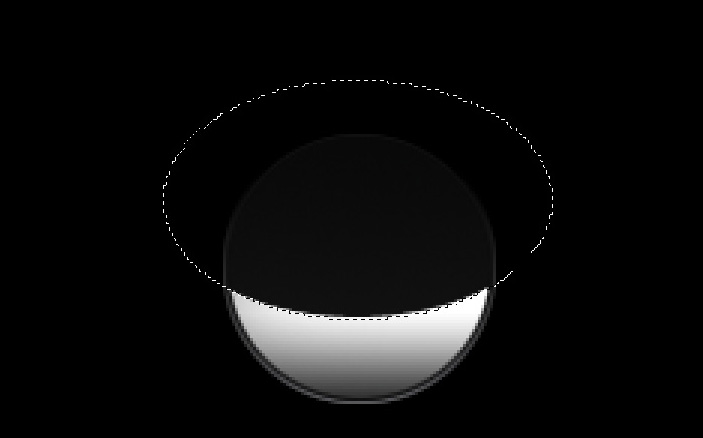
We can now to make the ‘home bottom’. Draw a circle at the bottom of display using Elliptical Marquee Tool to fill and add a gradient layer #7c7b7b to #ffffff inside the bottom. And then, you can repeat the step and shift the Elliptical Marquee Tool upward to add another black circle.
Step 5
To make your reflection, you can delete the top part color of the circle using Elliptical Marquee Tool. Then, you can change your fill to 5%.
Step 6
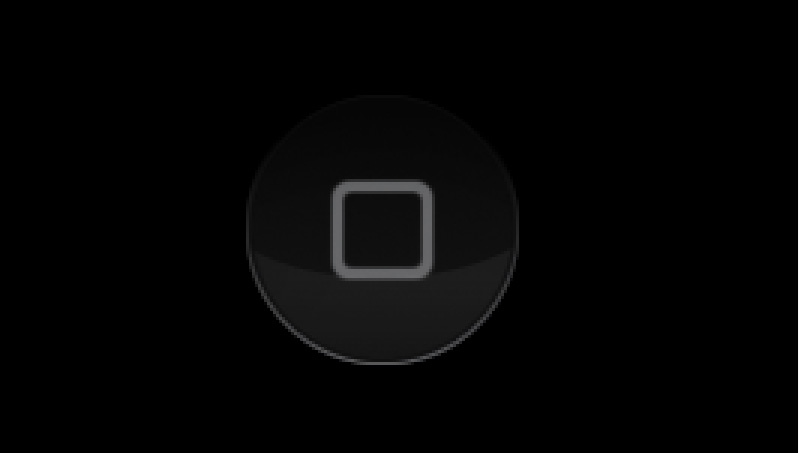
To finalise the button, using the Round Rectangle Tool setting it with 2 px radius in the color of #666768 at the centre of the button circle.
Step 7
Now, we can jump to work on the camera at the top. You can use the same idea as making the button, using Elliptical Marquee Tool to draw a circle in color of #2e2e2e and a smaller circle inside in color of #0d0d0d.
Step 8
Adding reflection using color of #d8d8d8 and using Elliptical Marquee Tool to delete the lower part of reflection color and fill it with 40%.
Step 9
We are going to add a screen reflection for the whole iPad. You can just use your pen tool to make a simple shape and add a gradient layer (#f6f6f6 to transparent). Then fill it in 25%.
Step 10
Right click and selection the option to flip vertically, then position into place as reflections. Add a layer mask and fade out the reflections with a soft brush or a gradient, then reduce the opacity to suit. And you can add a shadow in between your iPad and reflection at the bottom.
Step 11
At last, you can add your content for your iPad to finalize it.