Black Website Design
August 27, 2008
Photoshop Tutorial, UI Design
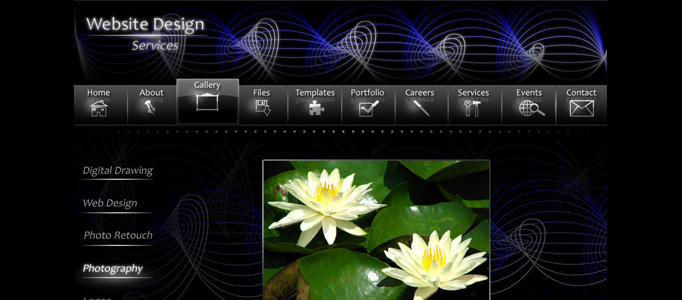
In this tutorial, it will show you how to create an elegant black website template. To create a user friendly and simple web, you may not find it struggling with. However, the differences between an elegant web and a simple web are the background and navigation button designs. To begin with your own webpage, you can have a go with this to learn.