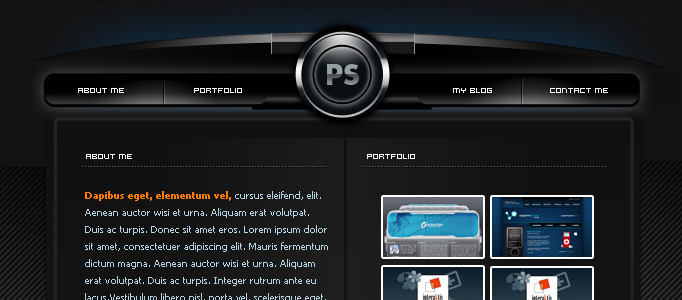
Professional Modern Web Layout
August 15, 2008
Photoshop Tutorial, UI Design
In this tutorial, it will show you how to design and create a modern web layout. To design a good layout, it could be very simple, but time consuming. As you may spend a few hours to design one nice navigation button.